 Takšni
odseki niso obvezni. Vsebujejo nekaj dodatnih pojasnil
glede HTML in CSS oznak. Znak “pozor” na začetku opozarja na to, da
je v nadaljevanju nekoliko zahtevnejša vsebina.
Takšni
odseki niso obvezni. Vsebujejo nekaj dodatnih pojasnil
glede HTML in CSS oznak. Znak “pozor” na začetku opozarja na to, da
je v nadaljevanju nekoliko zahtevnejša vsebina.
To je prevod. Lahko vsebuje napake ali je zastarel, glede na angleško različico. Prevajalec:Jan Zajc (Hupso)
Ta kratek tečaj je namenjen ljudem, ki si želijo začeti uporabljati CSS, a niso prej še nikoli napisali slogovne predloge CSS.
Ne pove veliko o samih slogovnih predlogah CSS. Pove le, kako napisati datoteki HTML in CSS in kako se ju povezati, da delujeta skupaj. Po tem si lahko preberete števile druge tečaje in tako dodate nove funkcije svojima datotekama HTML in CSS. Lahko pa pričnete uporabljati namenski urejevalnik HTML in CSS, ki vam lahko pomaga pri izdelavi zapletenih strani.
Na koncu tega tečaja boste izdelali HTML datoteko, ki bo izgledala takole:
Končna stran HTML, z barvami in razporeditvijo, vse narejeno s CSS.
Vedite, da ne trdim, da je to lepo ☺
 Takšni
odseki niso obvezni. Vsebujejo nekaj dodatnih pojasnil
glede HTML in CSS oznak. Znak “pozor” na začetku opozarja na to, da
je v nadaljevanju nekoliko zahtevnejša vsebina.
Takšni
odseki niso obvezni. Vsebujejo nekaj dodatnih pojasnil
glede HTML in CSS oznak. Znak “pozor” na začetku opozarja na to, da
je v nadaljevanju nekoliko zahtevnejša vsebina.
Za ta tečaj je priporočljivo, da uporabite najpreprostejša orodja. Npr. Notepad/Beležnica (v Windows), TextEdit (na Mac) ali KEdit (v KDE) bodo dovolj. Ko boste enkrat razumeli principe, lahko uporabite zahtevnejša orodja ali uporabite celo plačljive programe, kot npr. Style Master, Dreamweaver ali GoLive. Za vašo prvo slogovno predlogo CSS pa je bolje, da vas ne zmede preveč zahtevnih funkcij.
Ne uporabljajte naprednih urejevalnikov besedila, kot npr. Microsoft Word ali OpenOffice. Takšna orodja običajno ustvarijo datoteke, ki jih spletnih brskalniki ne znajo prebrati. Za HTML in CSS si želimo preprostih tekstovnih datotek.
Prvi korak je, da odprete svoj urejevalnik besedila (Notepad/Beležnica, TextEdit, KEdit ali podobno). Začnite s praznim oknom in vpišite naslednje:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
V resnici vam tega ni treba tipkati. Vsebino lahko kar prekopirate iz te spletne strani in jo prilepite v svoj urejevalnik.
(Če uporabljate TextEdit na Mac, ne pozabite povedati TextEdit, da je besedilo "plain text". Pojdite na meni "Format" in izberite “Make plain text”.)
 Prva
vrstica datoteke HTML pove brskalniku, za kateri tip HTML dokumenta
gre (DOCTYPE pomeni tip dokumenta). V našem primeru gre za HTML
različico 4.01.
Prva
vrstica datoteke HTML pove brskalniku, za kateri tip HTML dokumenta
gre (DOCTYPE pomeni tip dokumenta). V našem primeru gre za HTML
različico 4.01.
Besede med < in > se izmenujejo oznake in, kot lahko vidite, se dokument nahaja med oznakama <html> in </html>. Med <head> in </head> je prostor za različne vrste informacij, ki niso prikazane na zaslonu. Za zdaj vsebuje naziv dokumenta, kasneje pa bomo sem dodali tudi slogovno predlogo CSS.
<body> označuje kraj, kjer se nahaja dejansko besedilo. V principu bo vse tukaj prikazano, razen besedilo med <!-- in -->, ki služi kot komentar. Brskalnik ga bo ignoriral.
Od oznak v primeru, <ul> začne “neurejen seznam”, to je, seznam pri katerem elementi niso označeni s številkami. <li> označuje začetek “elementa seznama”. <p> je “odstavek” in <a> je “sidro”, tako se ustvari spletna povezava.

Prikaz HTML izvora v urejevalniku KEdit.
 Če želite
izvedeti, kaj pomenijo imena znotraj <…>, obstaja za to dobra
stran Kako
začeti s HTML. Samo nekaj besed o strukturi naše HTML
strani.
Če želite
izvedeti, kaj pomenijo imena znotraj <…>, obstaja za to dobra
stran Kako
začeti s HTML. Samo nekaj besed o strukturi naše HTML
strani.
Lahko opazite, da elementa “li” in “p” nista zaprta. V HTML (vendar ne v XHTML), je dovoljeno izpustiti oznaki </li>in </p>, kar smo naredili tudi tukaj z namenom, da bi bilo besedilo bolje vidno. Če želite, jih lahko tudi dodate.
Predpostavimo, da bo to ena stran spletnih strani z veliko podobnimi stranmi. Kot je navada pri spletnih straneh, ima stran meni s povezavami na druge strani hipotetičnih spletnih strani, nekaj unikatne vsebine in podpis.
Izberite “Save As…” iz menija File, poiščite mapo, kjer želite datoteko straniti (namizje je v redu) in shranite datoteko kot “mypage.html”. Ne zaprite še urejevalnika besedila, ker ga bomo še potrebovali.
(Če uporabljate TextEdit na Mac OS X pred različico 10.4, boste videli opcijo "Don't append the .txt extension" v dialogu "Save as". Izberite to opcijo, ker ime “mypage.html” že vsebuje končnico. Novejše različice TextEdit bodo same opazile končnico .html.)
Zdaj odprite datoteko v brskalniku. To lahko naredite takole: poiščite datoteko z upravljalnikom datotek (Windows Explorer, Finder ali Konqueror) in kliknite ali dvojno kliknite na datoteko “mypage.html”. Odpreti bi se morala z vaših privzetim brskalnikom. (Če se ne, potem odprite svoj brskalnik in potegnite in spustite datoteko nanj.)
Kot lahko vidite, izgleda stran precej dolgočasno...
Verjetno vidite nekaj črnega teksta na belem ozadju, vendar je to odvisno od tega, kako je nastavljen vaš brskalnik. Preprosta stvar, ki jo lahko naredimo za to, da bo stran bolj privlačna je, da dodamo nekaj barv. (Pustite brskalnik odprt, saj ga bomo kasneje še potrebovali.)
Začeli bomo s slogovno predlogo vstavljeno v datoteko HTML. Kasneje bomo dali HTML in CSS v ločeni datoteki. Ločene datoteke so dobra rešitev, ker lahko isto slogovno predlogo uporabimo za več različnih datotek HTML: slogovno predlogo moramo napisati le enkrat. Vendar, za ta korak, obdržimo vse v eni datoteki.
Dodati moramo element <style> v datoteko HTML. Slogovna predloga bo znotraj tega elementa. Pojdite nazaj v urejevalnik besedila in dodajte naslednih pet vrstic v "head" del datoteke HTML. Vrstice, ki jih je potrebno dodati, so obarvane rdeče.(lines 5 to 9)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[etc.]
Prva vrstica pravi, da je to slogovna predloga in da je napisana kot CSS (“text/css”). Druga vrstica pravi, da dodajamo slog elementu “body”. Tretja vrstica določi barvo teksta kot vijolično in naslednja vrstica določi barvo ozadja kot zeleno-rumeno.
 Slogovne
predloge pri CSS so sestavljene iz pravil. Vsako pravilo
ima tri dele:
Slogovne
predloge pri CSS so sestavljene iz pravil. Vsako pravilo
ima tri dele:
Primer kaže, kako lahko pravila med seboj kombiniramo. Imamo dve lastnosti, tako da bi lahko zapisali dve ločeni pravili:
body { color: purple }
body { background-color: #d8da3d }
vendar, ker se obe pravili nanašata na "body", zapišemo “body” le enkrat in damo lastnosti in vrednosti skupaj. Za več o izbirnikih si oglejte poglavju 2 od Lie & Bos.
Ozadje elementa body bo hkrati tudi ozadje celotnega dokumenta. Drugim elementov (p, li, address…) nismo posebej določili ozadja, zato ga privzeto nimajo (ozadje bo prosojno). Lastnost 'color' določa barvo teksta elementa body, vendar vsi ostali elementi znotraj body podedujejo to barvo, razen če jo posebej prekličemo. (Kasneje bomo dodali več drugih barv.)
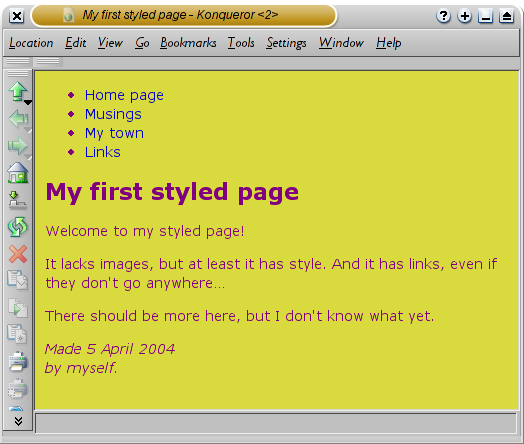
Zdaj shranite to datoteko (uporabite “Save” iz menija "File") in pojdite nazaj na okno brskalniku. Če pritisnete gumb “Reload”, bi se moral prikaz spremeniti iz "dolgočasne" strani na barvno (vendar še vedno prevej dolgočasno) stran. Razen seznama povezav zgoraj, bi moral biti zdaj tekst vijoličen na zeleno-rumenem ozadju.

Takole brskalnik prikaže stran zdaj, ko smo dodali nekaj barv.

Barve so pri CSS
lahko določene na več načinov. Ta primer kaže dva načina: z uporabo
imena barve (“purple”) in z uporabo heksadecimalne kode
(“#d8da3d”). Obstaja približno 140 imen za barve, heksadecimalne
kode pa omogočajo uporabo več kot 16 milijonov barv. Dodajanje
sloga pojasni več o teh kodah.
Naslednja stvar, ki je preprosta za storiti, je da dodamo različne fonte različnim elementom strani. Torej, določimo naj bo tekst v fontu “Georgia”, razen naslova h1, ki naj uporablja font “Helvetica.”
Na spletu ne moremo biti nikoli prepričani, katere fonte ima obiskovalec nameščene na svojem računalniku, zato dodamo še nekaj alternativ: če Georgia ni na voljo, sta Times New Roman ali Times tudi v redu, in če vse ostalo spodleti, lahko brskalnik uporabi katerokoli serif font. Če manjka Helvetica, so Geneva, Arial in SunSans-Regular po obliki precej podobni, in če ne deluje nobeden od teh, lahko brskalnik izbere katerikoli font, razen serif.
V urejevelniku besedila dodajte naslednje vrstice (lines 7-8 and 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[etc.]
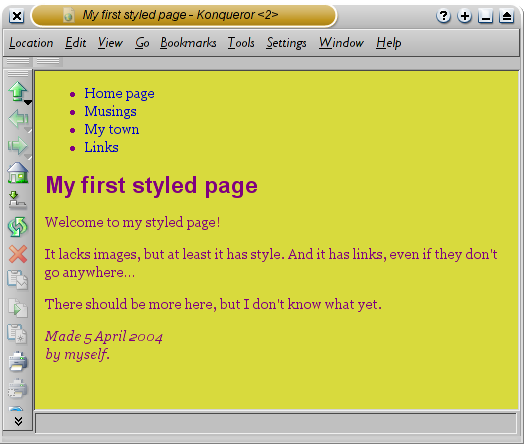
Če ponovno shranite datoteko in pritisnete “Reload” v brskalniku, potem bi morali opaziti različna fonta pri naslovu in ostalem besedilu.

Glavno besedilo zdaj uporablja drugačen font kot naslov.
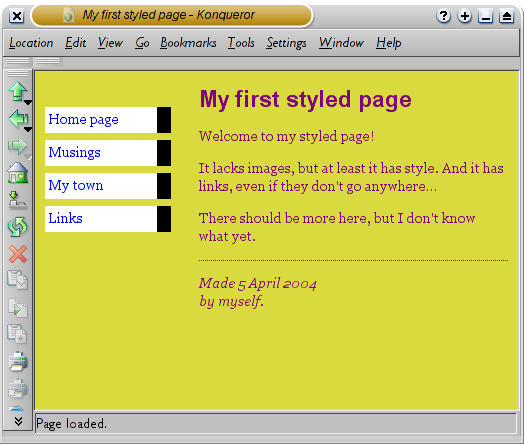
Meni za navigacijo še vedno izgleda kot seznam, namesto kot meni. Dodajmo mu slog. Odstranili bomo odebeljene pike in premaknili elemente v levo, kjer so bile prej odebeljene pike. Vsakemu elementu bomo tudi določili belo ozadje in črno obrobo. (Zakaj? Brez posebnega vzroka. Ker pač lahko.)
Če vedno nismo določili barv povezav, torej jih dodajmo zdaj: modra za povezave, ki jih uporabnik še ni videl in vijolična za povezave, ki jih je že obiskal (lines 13-15 and 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
 Običajno
brskalniki prikažejo povezave podčrtane in v barvah. Običajno so
barve podobne tem, ki smo jih določili tukaj: modra za povezave na
strani, ki jih še niste obiskali (ali ste jih obiskali dolgo časa
nazaj), vijolična za strani, ki ste jih že videli.
Običajno
brskalniki prikažejo povezave podčrtane in v barvah. Običajno so
barve podobne tem, ki smo jih določili tukaj: modra za povezave na
strani, ki jih še niste obiskali (ali ste jih obiskali dolgo časa
nazaj), vijolična za strani, ki ste jih že videli.
Pri HTML so povezave ustvarjene z elementom <a>. Če torej
želimo dodati barve, moramo dodati pravilo style za “a”. Za
razločevanje med obiskanimi in neobiskanimi povezavami ima CSS dva
“psevdo-razreda” (:link in :visited). Rečemo jima “psevdo-razreda”,
da ju ločimo od latnosti razredov, ki se pojavijo
neposredno v HTML, npr.: class="navbar" v našem
primeru.
Zadnji dodatek v slogovno predlogo je vodoravno pravilo, ki razmejuje besedilo od podpisa na dnu. Uporabili bomo 'border-top' in dodali črto iz pikic ("dotted line") nad element <address> (lines 34-37:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[etc.]
Zdaj je naš slog končan. Oglejmo si, kako lahko kopiramo slogovno predlogo v zunanjo datoteko, da jo bomo lahko uporabili tudi pri drugih straneh.
Zdaj imamo datoteko HTML z vključeno slogovno predlogo. Ko bo naša spletna stran rasla, bomo želeli isto slogovno predlogo uporabiti pri več straneh. Obstaja boljši način kot to, da skopiramo slogovno predlogo na vsako stran: če skopiramo slogovno predlogo v zunanjo datoteko, potem lahko vse strani kažejo tja.
Za novo datoteko s slogovno predlogo moramo narediti novo prazno tekstovno datoteko. Izberite “New” iz menija "File" v urejevalniku besedila, da boste odprli novo prazno okno. (Če uporabljate TextEdit, ne pozabite ponovno uporabiti funkacije "plain text", iz menija "Format".)
Izrežite vse, kar je znotraj elementa <style> v datoteki HTML in prilepite v novo okno. Ne kopirajte samih oznak <style> in </style>. Pripadata dokumentu HTML in ne CSS. V novem oknu urejevalnika bi zdaj morali imeti končno obliko slogovne predloge:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Izberite “Save As…” iz menija "File", prepričajte se, da ste v isti mapi, kot je datoteka mypage.html in shranite slogovno predlogo kot “mystyle.css”.
Pojdite nazaj v okno s kodo HTML. Odstranite vse med oznakama <style>in </style>, vključno s samima oznakama. Dodajte element <link>, na sledeč način:(line 5)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Tako brskalniku povemo, da se slogovna predloga nahaja v datoteki z imenom “mystyle.css”. Ker nismo navedli nobene mape, bo brskalnik iskal v isti mapi, kjer se nahaja datoteka HTML.
Če shranite datoteko HTML in pritisnete gumb "Reload" v brskalniku, ne boste videli nobene razlike: stran še vedno uporablja isti slog, vendar pa se zdaj slogovna predloga naloži iz zunanje datoteke.

Končna podoba
Naslednji korak je, da premaknete obe datoteki mypage.html in mystyle.css na svojo spletno stran. (No, verjetno jih boste prej želeli nekoliko spremeniti…) Kako boste to izvedli pa je odvisno od vašega ponudnika interneta.
Za uvod v CSS si oglejte poglavje 2 od Lie & Bos ali Uvod v CSS od Dave Raggett.
Ostale informacije, vključno z več tečaji, lahko najdete na strani za učenje CSS.